对于码农来说,使用 Windows Live Writer 发布文章后,文章中的代码转义问题,一直都是比较麻烦的。
这里说的 代码转义:是指贴代码段的时候会自动把""<>&等这些符号自动替换成HTML转义符,这就导致了代码在文章中显示不正确。
为了解决这个问题,倡萌弃用了 WP-codebox高亮插件,改用WP-Syntax代码高亮插件,主要原因就是 WP-Syntax 支持 escaped="true" 属性,避免转义。
为了配合WP-Syntax插件,我在 Windows Live Writer 安装了 WP-Syntax Quick Insert 插件,本文的主角就是她啦!
WP-Syntax Quick Insert 简介
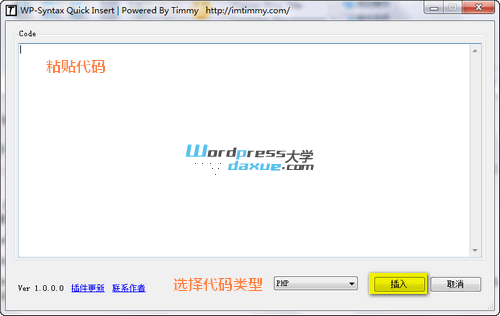
WP-Syntax Quick Insert 是 Timmy 10年写的插件,倡萌也是偶然发现的。主要功能,就是弹出一个代码插入框,粘贴代码后选择代码类型,就可以在可视化模式下一键插入,所见即所得,解决转义符问题!
WP-Syntax Quick Insert 安装和使用方法
WP-Syntax Quick Insert 下载
官方原版下载 | 绿色原版备份下载 | 倡萌修改版下载(不同之处请看下文)
绿色版直接解压,复制到 C:Program FilesWindows LiveWriterPlugins 目录下,然后在选项-插件下启用即可。
WP-Syntax Quick Insert 使用方法
1.在可视化状态下,编辑器 的 插入界面,点击该插件

2.弹出界面,粘贴代码,选择类型,插入即可

作者提示:
1.本插件需配合以pre方式来显示代码高亮的WordPress插件,目前据我所知比较热门的两款是WP-Syntax 和 WP-CodeBox。
2.插件中的xml文件是用来记录各种语言在syntax插件中的名称,只添加了部分比较热门的语言,如果你想自己再加,可以参照https://wordpress.org/extend/plugins/wp-syntax/other_notes/里面所支持的语言自行添加,遵循原有文件的节点格式即可。
WP-Syntax Quick Insert 原版与倡萌修改版的区别
官方原版默认使用下面的封装代码
<div> <pre lang="Language" escaped="true"> //添加你的代码 </pre> </div> |
倡萌修改版改为使用下面的封装代码
<pre lang="Language" escaped="true" line="1"> //添加你的代码 </pre> |
使用倡萌修改版,再配合《WordPress代码高亮插件:WP-Syntax》的修改技巧,就可以实现和WordPress大学一样的高亮效果啦!
之所以修改,原因有二:
1.原版封装代码中,添加了<div />,导致在某些主题中造成错位现象;
2.原版封装代码没有 line="1" ,也就是插入代码没有显示行数。
倡萌提示:如果你的高亮插件不是使用<pre />封装代码的,你可以修改插件改为你自己的封装代码,当然了,你要会修改DLL文件才行哦。
来源:
https://www.wpdaxue.com/wp-syntax-quick-insert.html